material ui drawer height
The content of the component. If drawer contents are under 50 of screen height open the drawer to full height at all times If drawer contents are greater than 50 of screen height open them to 50 initially then allow a.

Modular Series Desk Height 6 Drawers
64 class CustomDrawer extends Component.

. Calc100 - 64px top. Props of the native component are also available. Import withStyles createStyleSheet from material-uistyles const styleSheet createStyleSheet paper.
We can add elevation to the Drawer by passing an elevation prop to the Paper component rendered inside the Drawer. Side from which the drawer will appear. The Height of a drawer can be changed with React Material UI by setting the Paper Props prop to an object.
Do you want to build a full MUI app from beginning to end learn every aspect of the sx prop styled API and the theme and never again fear styling any MUI. They cannot be closed. Import Drawer from material-uicoreDrawer.
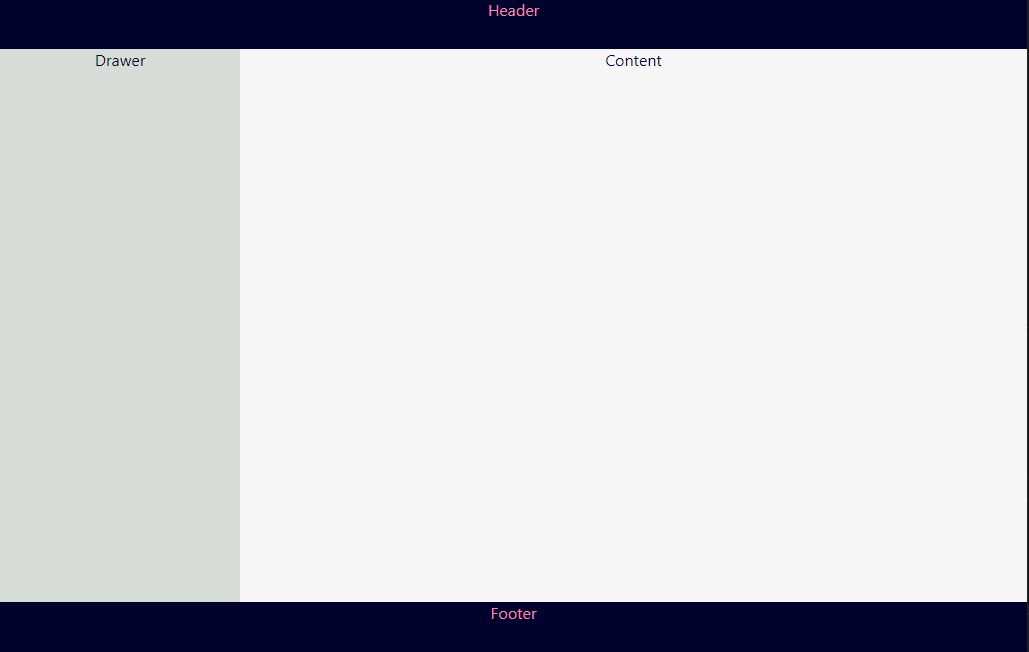
It is available on the MUI Box and Paper components. The header and the footer have fixed height 50 px the. To change the height of the drawer with React Material UI we can set the PaperProps prop to an object with the style property.
3 hours agoIve been digging around and cant find a method to modifycontain the width of an imported Material UI Drawer Swipeable edgeMy idea was that this be of type Bottom but not. However I am currently experiencing an issue where when I toggle the drawer open it still expands to the. Material-ui change the height of the drawer Beautify Your Computer.
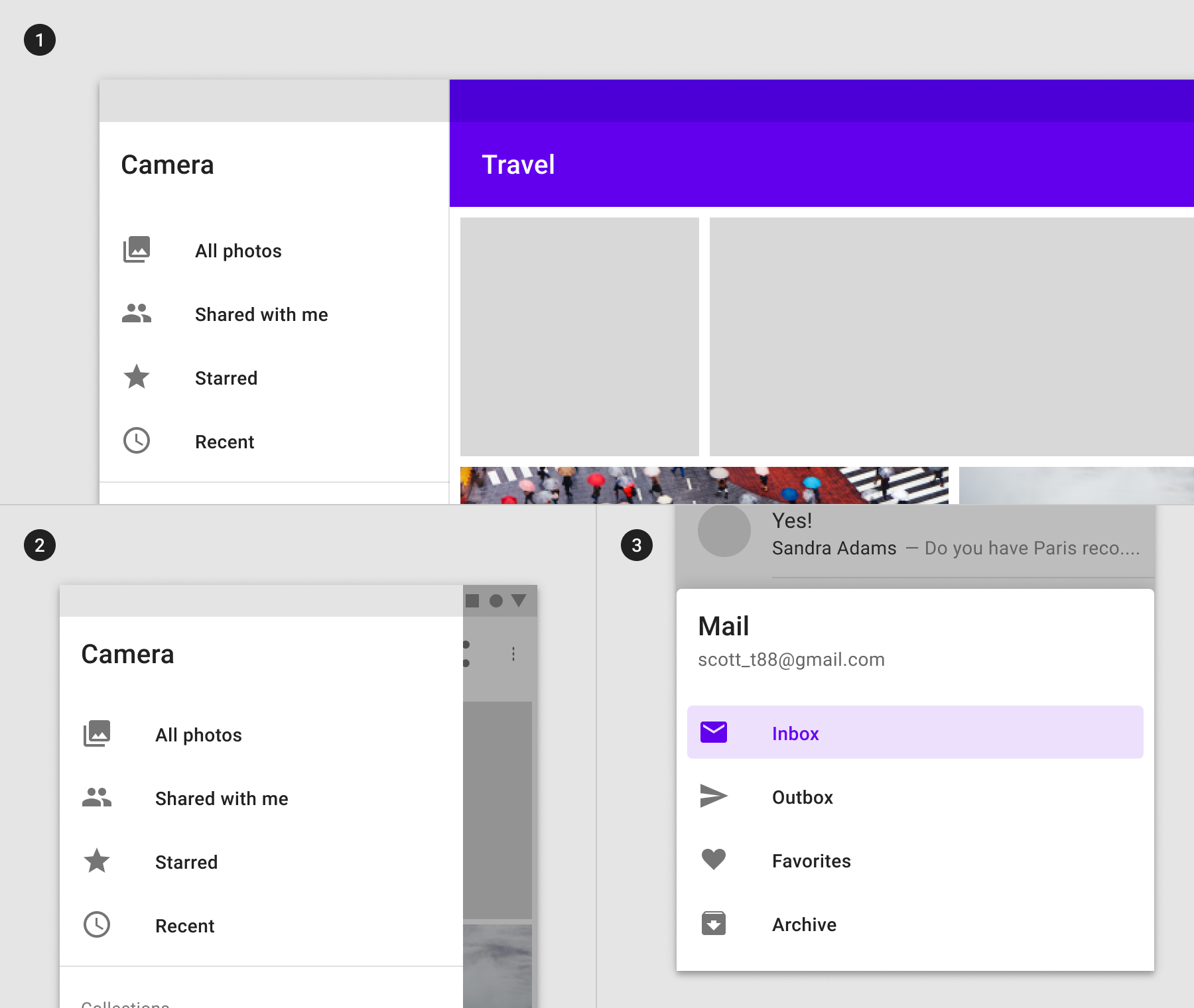
Material UI provides three types of Drawers broadly. How To Change The Height Of A Drawer With React Material Ui. Material-ui change the height.
ContainerStyle is prohibited in version 10 and above. Here is an example to this nontrivial case. Permanent navigation drawers are always visible and pinned to the left edge at the same elevation as the content or background.
So you need to use props classes instead. Httpswwwhowstechprecommendedhtml CSS. The width horizontal or height vertical of the container when collapsed.
This drawer will be displayed on the web page only when a true value is passed to the open prop. Copying the PersistentDrawer demo found in the docs linked here. Override or extend the styles applied to the component.
Import React from react. Hello I am using the Material-UI drawer within a fixed-size div.

Clipped Drawer In Material Ui Stack Overflow

How To Make Drawer Using Material Ui Geeksforgeeks

Javascript Why Does My React Material Ui Grid Not Take Up Full Height Of The Screen Stack Overflow

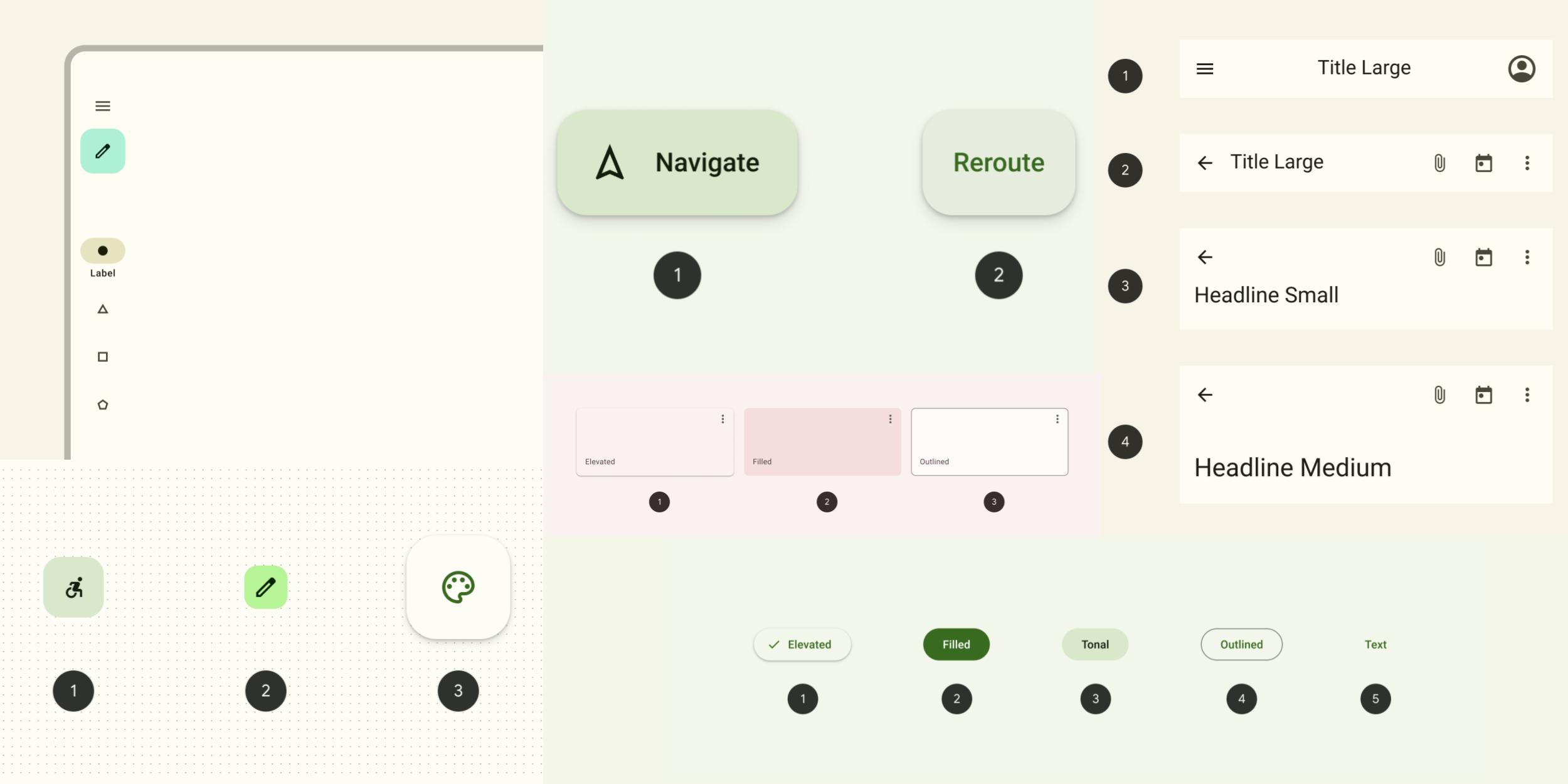
Here S A Look At The New Material Design 3 Ui Components 9to5google

Fragment Navigation Drawer Codepath Android Cliffnotes

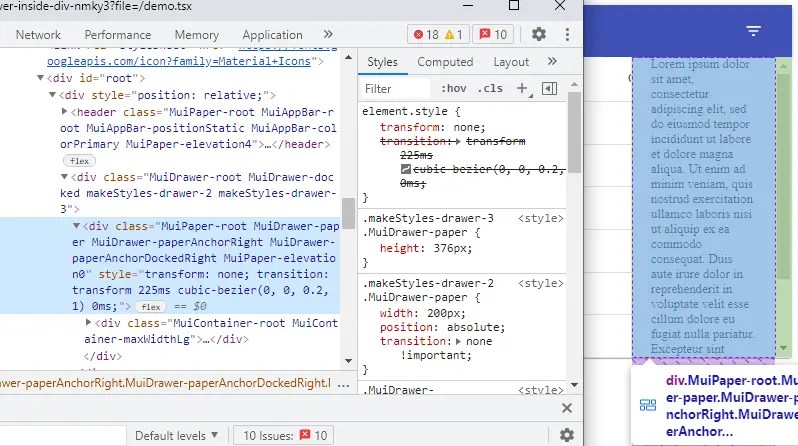
How To Position A Material Ui Drawer Inside A Div Smart Devpreneur
Material Layout Docked Drawer Full Height Codesandbox

Reactjs Separate Vertically Elements With Space Between In Material Ui Drawer Stack Overflow

Reactjs Hide Drawer Under Curved Header With Material Ui And Css Stack Overflow

Grid Covering Full Height Issue 7442 Mui Material Ui Github

Reactjs Move Content Left And Right To Follow Drawer Open Close Material Ui Stack Overflow

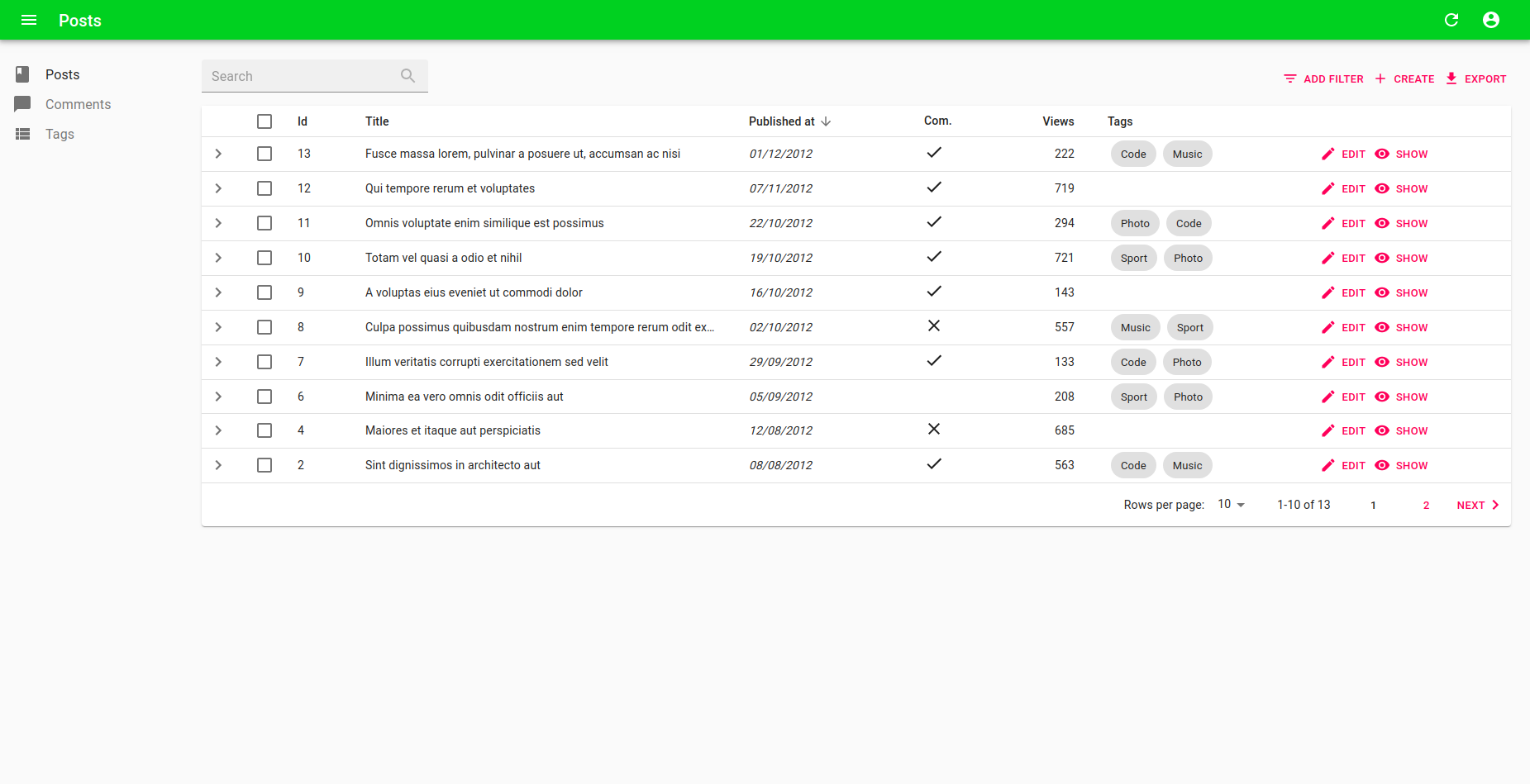
Changing The Look And Feel Of React Admin Without Jsx

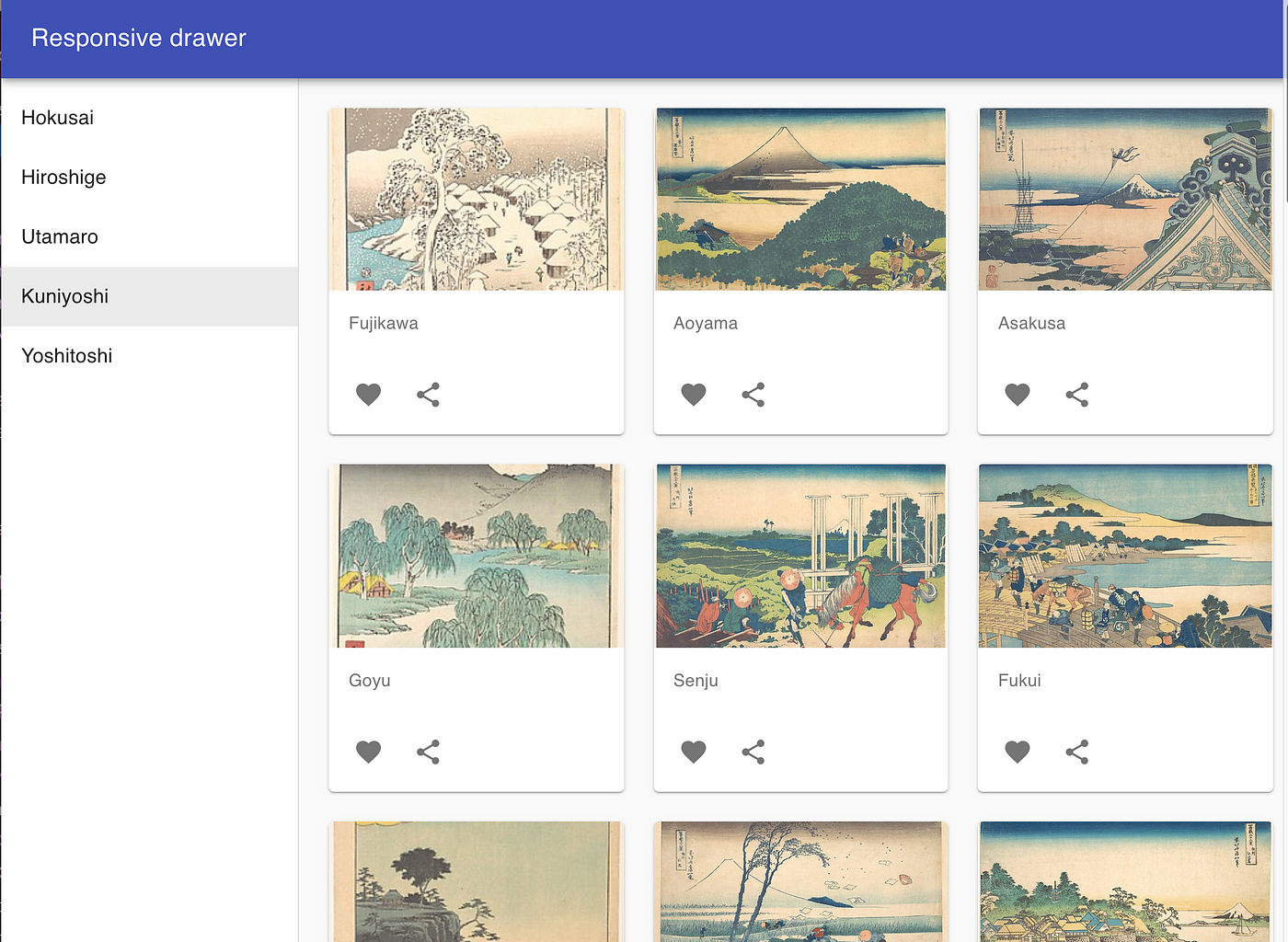
Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

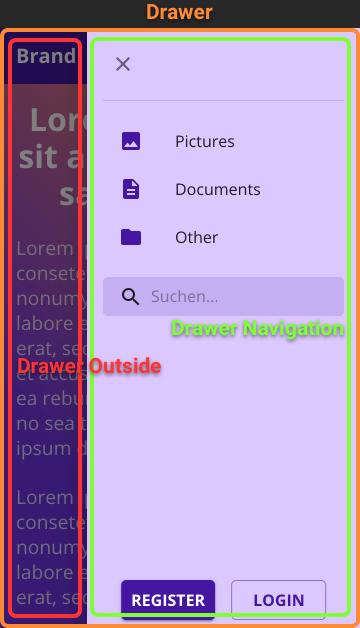
Navigation Drawer Patterns Material Design

Material Ui Custom Breakpoints

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

Creating A Hamburger Menu Navigation With React And Material Ui 5